Memasang Popular Post Multi Color di Blog
Posted on | January 7, 2013 | No Comments
Home »
Popular Post Widget
» Memasang Popular Post Multi Color di Blog
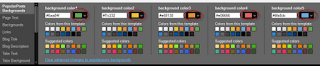
Multi Colored Popular Post Widget
Popular post adalah posting yang sering dibaca oleh pengunjung 7 hari terakhir,satu bulan dan setiap waktu.Popular post dapat di tampilkan dengan tiga metode yaitu,menampilkan judul posting saja,Judul posting dan gambar dan menampilkan judul posting dengan post snippet.Bagaimana caranya menambahkan widget multi colored popular post di blog?
Untuk memasang widget ini anda harus menambahkan variabel baru pada kode CCS di template blog anda.Berikut ini petunjuk untuk memasang widget di blogger:
- Log in blogger.com.
- Dari Dashboard pilih Layout>Add gadget,pilih Popular Post (Jika anda pernah menambahkannya,abaikan)
- Setelah anda menambahkan widget popular post dari blogger,BukaTemplate dan download template untuk backup template anda.
- Klik Edit HTML,beri tanda tick pada box Expand widget template.
- Tekan CTRL + F,cari dan temukan
/* Variable definitions
====================
- Tambahkan Kode Variabel di bawah kode
/* Variable definitions
====================
Kode Variabel
- Cari kode ]]></b:skin>
- Tambahkan Kode CCS diatas ]]></b:skin>
- Jika anda sudah menambahkan gadget Popular Post,cari dan temukan kode
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> - Hapus kode tersebut sampai </b:widget>
Popular Post Kode
| <b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'> <b:includable id='main'> <b:if cond='data:title'><h2><data:title/></h2> </b:if> <div class='widget-content popular-posts'> <ul> <b:loop values='data:posts' var='post'> <li> <b:if cond='data:showThumbnails == "false"'> <b:if cond='data:showSnippets == "false"'> <!-- (1) No snippet/thumbnail --> <a expr:href='data:post.href'><data:post.title/></a> <b:else/> <!-- (2) Show only snippets --> <div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div> <div class='item-snippet'><data:post.snippet/></div> </b:if> <b:else/> <b:if cond='data:showSnippets == "false"'> <!-- (3) Show only thumbnails --> <div class='item-thumbnail-only'> <b:if cond='data:post.thumbnail'> <div class='item-thumbnail'> <a expr:href='data:post.href' target='_blank'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> </a> </div> </b:if> <div class='item-title'> <a expr:href='data:post.href'><data:post.title/> </a> </div> </div> <div style='clear: both;'/> <b:else/> <!-- (4) Show snippets and thumbnails --> <div class='item-content'> <b:if cond='data:post.thumbnail'> <div class='item-thumbnail'> <a expr:href='data:post.href' target='_blank'> <img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/> </a> </div> </b:if> div class='item-title'> <a expr:href='data:post.href'><data:post.title/> </a> </div> <div class='item-snippet'><data:post.snippet/> </div> </div> <div style='clear: both;'/> </b:if> </b:if> </li> </b:loop> </ul> <b:include name='quickedit'/> </div> </b:includable> </b:widget> |
- Ganti dengan kode di bawah ini
- Agar widget ini bekerja dengan benar,tampilkan hanya 5 posting di widget ini.
- Jika anda ingin mengganti background widget popular post,anda dapat menuju ke Template>Costumize disitu anda mengatur warna yang anda inginkan.
Terima kasih telah membaca "Memasang Popular Post Multi Color di Blog".Silahkan gunakan widget tersebut atau bagikan.Jika anda mengalami kesulitan silahkan tinggalkan komentar atau kontak kami.
Terima kasih Anda telah membaca artikel Memasang Popular Post Multi Color di Blog, Mencuri konten adalah melanggar hak cipta,baca PRIVACY POLICY,Jika anda memiliki saran dan kritik silakan tinggalkan komentar atau Kontak Kami.
Category:
Popular Post Widget
Related Post
Comments
Categories
- Blogger (46)
- CCS MENU (1)
- Facebook (21)
- Google (3)
- Google Account (1)
- Penerbitan dan Arsip (7)
- Popular Post Widget (8)
- Posting dan Editing (8)
- Related Post Widget (6)
- SEO (2)
- Setting (17)
- Software (1)
- Template (9)
- Website Directories (1)
- Widget (2)
Search This Blog
Popular Post
-
Jika anda sudah tidak bisa masuk atau tidak bisa mengakses nomor ponsel dan alamat email yang terkait dengan akun anda.Pelajari bagaimana ca...
-
Setelah anda mengkonfermasi alamat email ,hal yang harus anda lakukan adalah memverifikasi akun .Dengan memverifikasi akun facebook,anda dap...
-
Berbagi tautan ke facebook Sebelum anda mengirimkan sesuatu ke kronologi anda atau ke halaman facebook anda,Sebaiknya atur kontrol privas...
-
Untuk mengubah alamat email adalah: 1.Buka menu drop down di kanan atas halaman facebook anda,pilih account setting 2.Di bagian kiri klik...
-
Mengendalikan Privasi Kronologi Facebook adalah media soccial yang paling banyak penggunanya,dimana setiap pengguna bisa mengatur privasi...
-
Ada dua cara menonaktifkan akun facebook,yaitu Menonaktifkan Akun Sementara dan Menonaktifkan Akun Permanen. Menonaktifkan Akun Sementara...
-
Mendapatkan akses akun facebook dengan bantuan teman Apabila anda sudah tidak dapat masuk facebook di karenakan anda telah lupa kata sandi...
-
IDM Untuk selamanya Tentu kita akan merasa kesal jika IDM yang pernah di pakai habis masa tenggatnya dan sudah tidak dapat di gunakan lagi...
-
Masalah log in facebook Saya telah lupa kata sandi (Password). Jika anda telah lupa kata sandi akun facebook anda,gunakan opsi "Lupa...
-
Memperbarui informasi pribadi seperti kontak,sekolah dan lain-lain akan mempermudah teman anda menemukan anda.Untuk menyunting informasi aku...












Leave a Reply