Membuat Readmore Post di blogger
Posted on | November 12, 2012 | No Comments
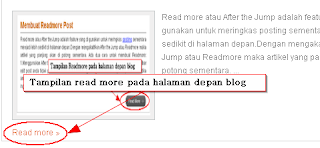
Read more atau After the Jump
Adalah feature yang di gunakan untuk meringkas posting sementara menjadi lebih sedikit di halaman depan.Dengan mengaktifkan After the Jump atau Readmore maka artikel yang panjang akan di potong sementara.
Ada dua cara untuk membuat Readmore:
Membuat readmore dengan jumbreak
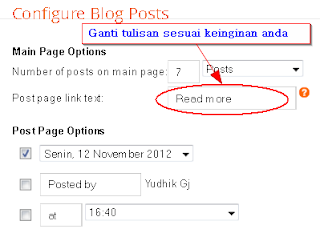
- .Menggunakan After the Jump di post editor dengan mengunakan Insert Jump break pada toolbar edit post anda tidak perlu membuat readmore dengan memasukan HTML,Caranya adalah ketika anda menulis posting cukup arahkan ke "Insert Jump Break icon pada toolbar edit post ketika anda ingin memasukan readmore.
Syarat:Template anda masih berbentuk template dinamis atau belum pernah menambahkan kode script readmore
Jump break feature tidak akan muncul jika pada halaman post anda,Untuk mengaturnya silahkan anda pergi ke Setting | Basic | Other dan editlah pada allow Blog Feed.

Ketika anda menulis post Klik jump break icon pada toolbar edit post untuk memotong artikel

- Memasang script di template anda
Untuk membuat Readmore seperti tampilan yang di tampilkan pada blog saya,caranya sebagai berikut:

Catatan:
-Anda belum pernah menggunakan Read more sebelumnya
-Jika anda sekarang sudah menggunakan readmore hapus semua kode yang pernah anda tambahkan baik itu CCS maupun html.
Membuat read more dengan menambahkan script.
- Buka template blog anda
- Download template anda terlebih dahulu
Klik Edit HTML-klik Procces,than beri tanda tick pada Expands widget template - Cari kode ini: ]]></b:skin>
- opy kode ini dan paste di bawahnya:
<style> <b:if cond='data:blog.pageType == "item"'> span.fullpost {display:inline;} <b:else/> span.fullpost {display:none;} </b:if> </style> - Cari kode ini: <data:post.body/>
- .Copy kode ini dan paste di bawah <data:post.body/>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <div style='float:right;padding:6px 0 0 0;font:normal 12px Arial;'> <span class='rmlink'><a expr:href='data:post.url'><img alt='readmore' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYclIKjUEju1u69UiJklunzHhOIXZVJCxaTzcOCMNtX0soDm8zKhewM2T092r6eFFw5_8O1NmMo0TXyMVNLFQu5Ii_G-6txP-jkZXd9Kslj30sVCVdV-A9bQlnFZ2RJbQOQ5Ib3oUxHcw/s1600/readmore.png'/></a></span> </div> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if> <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Lihat susunan kode ini:
<div class='post-header'> <div class='post-header-line-1'/> </div> <div class='post-body entry-content'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:blog.pageType != "static_page"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <div style='float:right;padding:6px 0 0 0;font:normal 12px Arial;'> <span class='rmlink'><a expr:href='data:post.url'><img alt='readmore' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiYclIKjUEju1u69UiJklunzHhOIXZVJCxaTzcOCMNtX0soDm8zKhewM2T092r6eFFw5_8O1NmMo0TXyMVNLFQu5Ii_G-6txP-jkZXd9Kslj30sVCVdV-A9bQlnFZ2RJbQOQ5Ib3oUxHcw/s1600/readmore.png'/></a> </span> </div> </b:if> </b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if> <b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if> <div style='clear: both;'/> <!-- clear for photos floats --> ; - Klik"Save"
Terima kasih Anda telah membaca artikel Membuat Readmore Post di blogger, Mencuri konten adalah melanggar hak cipta,baca PRIVACY POLICY,Jika anda memiliki saran dan kritik silakan tinggalkan komentar atau Kontak Kami.
Category:
Blogger,
Posting dan Editing
Related Post
Comments
Categories
- Blogger (46)
- CCS MENU (1)
- Facebook (21)
- Google (3)
- Google Account (1)
- Penerbitan dan Arsip (7)
- Popular Post Widget (8)
- Posting dan Editing (8)
- Related Post Widget (6)
- SEO (2)
- Setting (17)
- Software (1)
- Template (9)
- Website Directories (1)
- Widget (2)
Search This Blog
Popular Post
-
Jika anda sudah tidak bisa masuk atau tidak bisa mengakses nomor ponsel dan alamat email yang terkait dengan akun anda.Pelajari bagaimana ca...
-
Setelah anda mengkonfermasi alamat email ,hal yang harus anda lakukan adalah memverifikasi akun .Dengan memverifikasi akun facebook,anda dap...
-
Berbagi tautan ke facebook Sebelum anda mengirimkan sesuatu ke kronologi anda atau ke halaman facebook anda,Sebaiknya atur kontrol privas...
-
Untuk mengubah alamat email adalah: 1.Buka menu drop down di kanan atas halaman facebook anda,pilih account setting 2.Di bagian kiri klik...
-
Mengendalikan Privasi Kronologi Facebook adalah media soccial yang paling banyak penggunanya,dimana setiap pengguna bisa mengatur privasi...
-
Ada dua cara menonaktifkan akun facebook,yaitu Menonaktifkan Akun Sementara dan Menonaktifkan Akun Permanen. Menonaktifkan Akun Sementara...
-
Mendapatkan akses akun facebook dengan bantuan teman Apabila anda sudah tidak dapat masuk facebook di karenakan anda telah lupa kata sandi...
-
IDM Untuk selamanya Tentu kita akan merasa kesal jika IDM yang pernah di pakai habis masa tenggatnya dan sudah tidak dapat di gunakan lagi...
-
Masalah log in facebook Saya telah lupa kata sandi (Password). Jika anda telah lupa kata sandi akun facebook anda,gunakan opsi "Lupa...
-
Memperbarui informasi pribadi seperti kontak,sekolah dan lain-lain akan mempermudah teman anda menemukan anda.Untuk menyunting informasi aku...









Leave a Reply